What is Semantic HTML and why do you need it?

What is Semantic HTML?
Before diving into Semantic HTML, let's see what does Semantics mean?
Semantics is the study of the meaning of words and phrases.
In language, it is the meaning of words we use to communicate, and for HTML it's the tags we use to define our document.
So, Semantic HTML is the correct use of HTML to provide meaning to the content on a webpage rather than just the presentation part. It doesn't affect the way your web page would look but it would make your HTML more accessible and easier to read for humans as well as for the browser.
For example, a <p> tag indicates that the content will be a paragraph, whereas a <div> tag can be anything, a navbar, footer, hero section, or even a button and you wouldn't even know by looking at it.

In short, Semantic HTML provides meaning to the HTML you write.
Why do you need Semantic HTML?
As you know now that Semantic HTML provides meaning to the content, so it allows web browsers, search engines, and screen readers to understand the context and content of your web page by adding meaning to it.
Let's take a look at some advantages:
1. Cleaner code and easier to maintain
Writing semantic HTML gives meaning to our code so if some other developer or even a non-technical person looks at our code, he/she will know what the piece of code is about. Now, as the project grows bigger, it would be much easier to maintain and debug if we ever encounter an issue.
Let's think of this, you visit a shopping store and you want to buy chips, but rather than visiting each and every aisle looking for it, wouldn't it be much convenient to just look at the sign and go there. That's basically semantic HTML for you.

2. Accessibility
Accessibility is an important part of developing a website. Semantic HTML plays a big role in improving the accessibility of a website without compromising the code structure. There are a lot of users who use screen readers to navigate through a website. So, making sure that each segment or section of our code has proper meaning attached to it becomes way more important.
For example, if there are only <div> tags on our web page, a screen reader won't be able to figure out which section is important or where more emphasis should be given making the web page just full of texts for screen readers.
3. Better SEO
SEO, or Search Engine Optimization is the process of improving the quality and quantity of website traffic to a website or a web page from search engines.
Now, if a search engine is not able to read or figure out what type of content is on your website, it will probably be flagged as low quality and would in turn rank lower. Who would want that, right?

Semantic HTML tags
There are roughly 100 semantic elements available, we will be discussing a few most commonly used ones.
<nav>: represents a section of a page whose purpose is to provide navigation links. Common examples of navigation sections are menus, tables of contents, and indexes.<main>: represents the main content of the<body>of a document.<header>: represent the introductory part of your website. It may contain heading elements but can also contain images or logos.<section>: represent a section of a document. It is usually used to group content together, with a heading.<article>: specifies independent, self-contained content in a document. Common examples include widgets, polls, calendars, and many more.<aside>: represent a portion of the document which is indirectly related to the main document content.
To read more about Semantic HTML tags, visit MDN
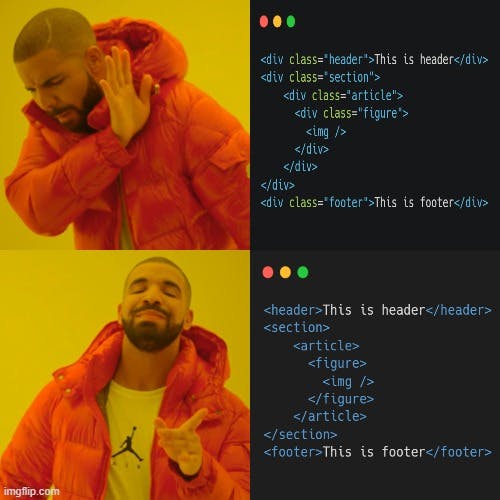
Last but not the least, let me end it with a semantic HTML meme

Thank you for reading this blog. Please feel free to provide any feedback or suggestions in the comments below. If you liked the blog and found it useful, do share it. 😀